Class 10 Computer Science Chapter 2 HTML5 And CSS3 Question Answer, SEBA Class 10 Computer Science Solutions, NCERT Class 10 Computer Science Chapter 2 HTML5 And CSS3 to each chapter is provided in the list so that you can easily browse throughout different chapters SCERT Class 10 Computer Science Chapter 2 HTML5 And CSS3 and select needs one.
Class 10 Computer Science Chapter 2 HTML5 And CSS3
Also, you can read the SCERT book online in these sections Solutions by Expert Teachers as per SCERT (CBSE) Book guidelines. NCERT Solution of Class 10 Computer Science Chapter 2 HTML5 And CSS3 is part of AHSEC All Subject Solutions. Here we have given Class 10 Computer Science Chapter 2 HTML5 And CSS3 Notes for All Subjects, You can practice these here in Class 10 Computer Science.
HTML5 And CSS3
Chapter – 2
COMPUTER SCIENCE
TEXTUAL QUESTIONS AND ANSWERS
EXERCISE
Part – I: INTRODUCTION
I. FILL IN THE BLANKS:
1. ___ documents are made up of text content and special codes.
Ans. HTML.
2. ___ are used to write notes about an HTML document.
Ans. HTML editor.
3. HTML document is saved with an extension_____.
Ans. .html / .htm.
4. ___ are used to view the HTML documents.
Ans. Web browsers.
5. The _____ element includes both on and off tags.
Ans. Container.
6. The ___ element splits the line and displays the text on a new line.
Ans. BR.
II. MULTIPLE CHOICE QUESTIONS:
1. Which is the correct way to comment out something in HTML?
(1) Using ## and #
(2) Using <!– and –>
(3) Using </– and -/->
(4) Using <!– and -!>
Ans. (2) Using <!– and –>
2. The ____ tag draws a horizontal line across the web page.
(1) <br>
(2) <hr>
(3) <line>
Ans. (2) <hr>
3. _____ provides a set of style rules for defining the layout of the HTML documents.
(1) CSS
(2) WSS
(3) TSS
Ans. (1) CSS
4. A property and its value are collectively known as_____.
(1) Selector
(2) Attribute
(3) Declaration
Ans. (3) Declaration.
5. Which tag indicates the beginning and end of the HTML documents?
(1) <HEAD>
(2) <BODY>
(3) <HTML>
Ans. (3) <HTML>
6. Which of the following is used to define the style for a single HTML page?
(1) Inline
(2) Internal CSS
(3) External CSS
Ans. (1) Inline CSS
III. APPLICATION BASED QUESTIONS:
1. Yashvi was styling an HTML document using CSS. She wants to add styles directly to an HTML tag using the style attribute with the tag. How can she do this?
Ans. Yashvi can add styles directly to an HTML tag using the ‘style’ attribute within the opening tag of the HTML element. Here’s an example of how she can do it:
<p style=”color: blue; font-size: 16px;”>This is a styled paragraph.</p>
2. Rohan wants to divide his web pages into different sections so that content is easily readable. Which tag can he use for this? Which attributes can he use to define some extra properties of this tag?
Ans. The <div> tag is known as the Division tag. The <div> tag is used in HTML to make Divisions of content in the web page like ( text, images, header, footer, navigation bar, etc)
3. Kirti wants to set the image of a park as the background of her web page but she is unable to do it. Which tag should she use to do so? Give the syntax.
Ans. Kirti should use BODY tag along with its BACKGROUND attribute to set the image of a park as the background of her web page.
The syntax is as follows:
<BODY BACKGROUND = BLUE>
IV. ANSWER THE FOLLOWING:
1. What is a Markup language?
Ans. A computer language that consists of easily understood keywords, names, or tags that help format the overall view of a page and the data it contains.
Some examples of markup languages are BBC, HTML, SGML, and XML.
2. Write some features of HTML.
Ans. Some features of HTML are:
- It is easy to learn and easy to use.
- It is platform-independent.
- Images, videos, and audio can be added to a web page.
- Hypertext can be added to the text.
- It is a markup language.
- It is a very easy and simple language. It can be easily understood and modified.
- It is very easy to make an effective Presentation with HTML because it has a lot of formatting tags.
- It is a markup language, so it provides a flexible way to design web pages along with the text.
- It facilitates programmers to add a link on the web pages, so it enhances the interest of browsing the user.
- HTML is not a case-sensitive language, which means we can use tags either in lower-case or upper-case.
- It is platform-independent because it can be displayed on any platform like Windows, Linux, Macintosh, etc.
3. Explain the terms tags and attributes with the help of an example.
Ans. Attribute: A special keyword used inside an HTML tag to specify additional information about the tag and customize it.
Tags: HTML command that defines the manner in which the content should be formatted and displayed in the browser.
4. How are comments useful?
Ans. Comments are textual content that appears in our HTML code but are not rendered by user’s browser.
Comments are given between <! – – and – ->. Browsers ignore the text between comment character sequences.
5. What are Cascading Style Sheets? Name the different methods available for applying Style rules in an HTML document.
Ans. Cascading Style Sheets (CSS) is a stylesheet language used to describe the presentation of a document written in HTML or XML
CSS is used to control the style of a web document in a simple and easy way. It provides an additional feature to HTML. It is generally used with HTML to change the style of web pages and user interfaces.
There are three methods used for applying Style rules in an HTML document.
● Inline CSS – Inline CSS is used to apply a unique style to a single HTML element.
● Internal CSS – An internal CSS is used to define a style for a single HTML page
● External CSS – An external style sheet is used to define the style for many HTML pages.
6. Differentiate between Internal CSS and External CSS.
Ans: There are differences between Internal CSS and External CSS such as
| Sl. No. | Internal CSS | External CSS |
| 1 | The internal CSS means inside the head tag. We can include the <style> tag to define the style for the webpage. | In external CSS, we define the styles in a specific file(file extension should be .css) and link that to our web pages using the link tag. |
| 2 | This can be used when a single HTML document must be styled uniquely. | External CSS contains separate CSS file which contains only style property with the help of tag attributes |
| 3 | we can write within the same file i.e the HTML code and CSS code are placed in the same file. | we can write in a separate file than the html code i.e the HTML file is separate like (index.html) and CSS file is separate like (style.css). |
V. LAB ACTIVITY
1. Create a web page that serves as an invitation card to your birthday party. Use all the HTML tags along with CSS properties you have learnt to make it attractive and lively.
Ans. Coding:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Birthday Party Invitation</title>
<style>
body {
font-family: Arial, sans-serif;
background-color: #FCE4D6;
text-align: center;
margin: 0;
padding: 0;
}
#header {
background-color: #FF6F61;
color: #FFF;
padding: 20px;
}
h1 {
font-size: 36px;
text-transform: uppercase;
}
#content {
padding: 20px;
}
p {
font-size: 18px;
color: #333;
line-height: 1.5;
}
.invitation {
background-color: #FFF;
border: 1px solid #FF6F61;
border-radius: 10px;
padding: 20px;
margin: 20px;
display: inline-block;
width: 80%;
max-width: 500px;
}
.details {
font-weight: bold;
text-decoration: underline;
color: #FF6F61;
}
.note {
font-style: italic;
}
#footer {
background-color: #FF6F61;
color: #FFF;
padding: 10px;
}
</style>
</head>
<body>
<div id="header">
<h1>Birthday Party Invitation</h1>
</div>
<div id="content">
<div class="invitation">
<p><span class="details">You're Invited!</span></p>
<p>Join us for a fun-filled birthday celebration!</p>
<p><span class="details">Date:</span> Saturday, October 15th</p>
<p><span class="details">Time:</span> 3:00 PM - 6:00 PM</p>
<p><span class="details">Location:</span> Dev Library Office Silapathar, Assam</p>
<p>We'll have games, music, delicious cake, and lots of fun! Don't forget to bring your enthusiasm.</p>
<p class="note">Please RSVP by October 5th. We hope to see you there!</p>
</div>
</div>
<div id="footer">
<p>© 2023 Dev Library</p>
</div>
</body>
</html>Output:

2. Create a web page that serves as a guide for the mathematical formulas using HTML tags along with CSS properties.
Ans. Coding:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Math Formulas Guide</title>
<style>
body {
font-family: Arial, sans-serif;
background-color: #E3F2FD;
text-align: center;
}
.formula {
background-color: #FFF;
border: 1px solid #2196F3;
border-radius: 10px;
padding: 20px;
margin: 20px auto;
max-width: 500px;
}
</style>
</head>
<body>
<h1>Math Formulas Guide</h1>
<div class="formula">
<p><strong>Pythagorean Theorem:</strong></p>
<p>a² + b² = c²</p>
<p>In a right triangle, the square of the hypotenuse (the side opposite the right angle) is equal to the sum of the squares of the other two sides.</p>
</div>
<div class="formula">
<p><strong>Quadratic Formula:</strong></p>
<p>x = (-b ± √(b² - 4ac)) / (2a)</p>
<p>Solves quadratic equations of the form: ax² + bx + c = 0</p>
</div>
</body>
</html>Output:

(Part – II : LIST, TABLES AND IMAGES)
TEXTUAL QUESTIONS AND ANSWERS
EXERCISE
I. FILL IN THE BLANKS:
1. By default, the unordered lists items are marked with _____.
Ans. Bullet.
2. ____ attribute of list lets you reverse the order of the item list.
Ans. REVERSED.
3. A list inside another list is called as a ___ list.
Ans. Nested.
4. A collection of related elements is called as ___.
Ans. List.
5. ___ property of table defines the space between the content of the table and the border.
Ans. CELLPADDING.
6. The <img> tag is an ___ tag, that means it has no closing tag.
Ans. Empty.
7. _____ is an attribute of the <img> tag which specifies the location or URL of the image to displayed.
Ans. SRC.
8. ____ attribute is used to give border to an image.
Ans. BORDER.
II. MULTIPLE CHOICE QUESTIONS:
1. Which tag is used for List items?
(1) <OL>
(2) <LI>
(3) <UL>
(4) <DL>
Ans. (2) <LI>
2. Which element contains definition?
(1) <DL>
(2) <DD>
(3) <DT>
(4) <UL>
Ans. (2) <DD>.
3. Which of the following can’t be the value of list-style-type?
(1) Square
(2) Circle
(3) Ellipse
(4) Disc
Ans. (3) Ellipse
4. Which attribute is only used with <o1>?
(1) Value
(2) type
(3) compact
(4) start
Ans. (4) start
5. With the help of which tag, is a row defined in HTML?
(1) <row>
(2) <tr>
(3) <row-table>
(4) <tablerow>
Ans. (2) <tr>
6. By using which of the following options, the border of table can be collapsed?
(1) border-collapse: collapse
(2) table-border: collapse
(3) border: collapse
(4) table-border-collapse: collapse
Ans. (1) border-collapse: collapse.
7. Web browsers display images in the following format.
(1) XBM
(2) GIF
(3) JPEG
(4) All of these
Ans. (4) All of these.
8. The correct HTML code for inserting an image is —
(1) <img href = ”image.gif”>
(2) <img> image.gif</gif>
(3) <img src = “image.gif”>
(4) <image src = “image.gif”>
Ans. (3) <img src = “image.gif”>.
9. Src attribute used with <img> tag stands for.
(1) screen
(2) source
(3) screen resolution count
(4) structure
Ans. (2) source.
10. Alt attribute allows:
(1) addition of an alternate hyperlink.
(2) addition of a border to an image.
(3) use of an alternative image in place of the specified image.
(4) addition of alternative text about an image.
Ans. (4) addition of alternative text about an image.
III. APPLICATION BASED QUESTIONS:
1. Ruchika was making an ordered list and she noticed that the items of the list by default started with numbers. She wants to use Roman numerals for numbering. How can she do this?
Ans. To use Roman numerals for numbering, Ruchika must use the following code –
<ol type="I">
<li>First item</li>
<li>Second item</li>
<li>Third item</li>
</ol>2. Rohan has created a table and he wants that the table border should be collapsed into a single border. Which property should he use?
Ans. To make the border-collapse, Rohan must use the following property : border-collapse: collapse.
3. Ashmita has added a few images on her web page but she wants to keep some provisions for the visually impaired people or users using text-based browsers so that they get the description for the images. Which attribute should she use to accomplish the task?
Ans. To get the description for the images, Ashmita must use the ALT attribute with the image tag. The syntax for the same is given below:
<img src=”image.jpg” alt=”A beautiful sunset over the mountains”>
IV. ANSWER THE FOLLOWING:
1. Differentiate between the <OL> and <UL> tag.
Ans.
| Sl.No. | <ol> | <ul> |
| 1 | <ol> stands for “ordered list.” | <ul> stands for “unordered list.” |
| 2 | It is used to create lists where the order or sequence of items is important. In most cases, it generates a numbered list, typically starting with the number 1. | It is used to create lists where the order of items is not important, and the items are displayed with bullet points by default. You can also change the bullet style using CSS. |
2. Write the syntax for using the list-style-type property.
Ans. <ul style = “List-style-type : square”>
<li> List Item 1</li>
<li> List Item 2</li>
</ul>.
3. Define Padding property.
Ans. Padding properties are used to generate space around an element’s content, inside of any defined borders.
The syntax for padding property for all four sides of a <p> element to 30px is as follows:
p{
padding: 30px
}
4. What is a description list? Define the different tags used to create a description.
Ans. Description lists are used to associate terms with their relevant descriptions. In simple terms, this is a list of items, with a description of each item.
It starts and ends with <dl> and </dl> tag.
● The <dl> tag is used in defining the terms.
● The <dd> tag is used in describing each term.
5. What is the use of type attribute with an unordered list list?
Ans. The type attribute is used to tell the browser which type of list marker to apply to a list. The accepted values include disc, circle, and square.
6. State the use of any two properties that you use to enhance the appearance of a table.
Ans. The following properties are used to enhance the appearance of a table —
● Border — property, which is used to specify the thickness, type and color of the border.
● Border — collapse, is used to apply separate or single border for each cell.
7. How are images added in an HTML document?
Ans. The images on a web page can be inserted using <img> tag, which is an empty tag. The most widely used image formats supported by HTML are GIF, JPEG, and PNG.
The syntax to insert an image on the web page is–
<img src=”image.jpg” alt=”Description of the image”>
V. LAB ACTIVITY
1. Create a web page to show a list of various colours and their Hex codes (Hexadecimal numerals are widely used by computer system designers and programmers because they provide a human – friendly representation of binary – coded values). Also provide image for colours you mention in your code.
Ans. Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Color Codes</title>
<style>
body {
font-family: Arial, sans-serif;
text-align: center;
}
.color {
display: inline-block;
margin: 20px;
}
</style>
</head>
<body>
<div class="color">
<div style="background-color: #FF5733; width: 100px; height: 100px;"></div>
<p>Color: Red</p>
<p>Hex Code: #FF5733</p>
</div>
<div class="color">
<div style="background-color: #33FF57; width: 100px; height: 100px;"></div>
<p>Color: Green</p>
<p>Hex Code: #33FF57</p>
</div>
<div class="color">
<div style="background-color: #3344FF; width: 100px; height: 100px;"></div>
<p>Color: Blue</p>
<p>Hex Code: #3344FF</p>
</div>
</body>
</html>Output

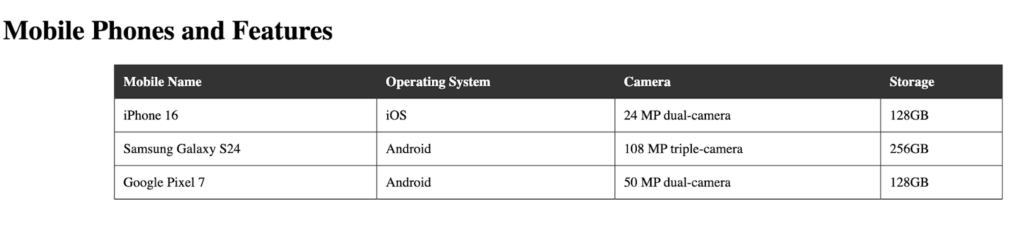
2. Create a web page to form a tabular representation of different mobile names with their features.
Ans. Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Mobile Phones</title>
<style>
table {
border-collapse: collapse;
width: 80%;
margin: 20px auto;
}
th, td {
border: 1px solid #333;
padding: 10px;
text-align: left;
}
th {
background-color: #333;
color: #FFF;
}
</style>
</head>
<body>
<h1>Mobile Phones and Features</h1>
<table>
<tr>
<th>Mobile Name</th>
<th>Operating System</th>
<th>Camera</th>
<th>Storage</th>
</tr>
<tr>
<td>iPhone 16</td>
<td>iOS</td>
<td>24 MP dual-camera</td>
<td>128GB</td>
</tr>
<tr>
<td>Samsung Galaxy S24</td>
<td>Android</td>
<td>108 MP triple-camera</td>
<td>256GB</td>
</tr>
<tr>
<td>Google Pixel 7</td>
<td>Android</td>
<td>50 MP dual-camera</td>
<td>128GB</td>
</tr>
</table>
</body>
</html>Output

Part – III : LINKS, FRAMES AND FORMS IN HTML 5
TEXTUAL QUESTIONS AND ANSWERS
EXERCISE
I. FILL IN THE BLANKS:
1. The web pages of a website are linked to eash other using _____.
Ans. Hyperlink.
2. The attribute ____ is used to create a hyperlink between two or more HTML codes.
Ans. Href.
3. When you move the mouse pointer over a link, the mouse pointer changes its shape from an arrow to a ___.
Ans. Pointing hand.
4. The ___ attribute of the <audio> tag indicates that you can replay the audio file once it is finished.
Ans. Loop.
5. The small rectangular areas created in the main browser window are known as _____.
Ans. Frames.
6. The ____ attribute of the frame tag tells the browser which HTML page to load into that frame.
Ans. Src.
7. _____ attribute of the frame tag attaches the default URL.
Ans. Src.
8. ____ allows multiple HTML documents to be presented as independent windows within one browser window.
Ans. Inline frame.
9. The ____ tag collects the information from the user.
Ans. Input.
II. MULTIPLE CHOICE QUESTIONS:
1. A ___ is a word, a group of words, or an image that can be used to jump to another document on the same website or another website.
(1) Hyperlink
(2) URL
(3) Address
(4) none of these
Ans. (1) Hyperlink.
2. The ___ attribute of the <a> tag is used to set the URL of the target resource.
(1) src
(2) href
(3) Controls
(4) none of these
Ans. (2) href.
3. Which of the following can be embedded in a web page?
(1) Audio
(2) Video
(3) Both (1) and (2)
(4) None of these
Ans. (3) Both (1) and (2).
4. The _____ attribute of the <video> tag plays the video file automatically on loading a web page.
(1) controls
(2) Autoplay
(3) Height
(4) none of these
Ans. (2) Autoplay.
5. _____ tag is used to create textbox, radio button and checkbox on the web page.
(1) <OPTION>
(2) <INPUT>
(3) Both of these
(4) None of these
Ans. (2) <INPUT>.
III. APPLICATION BASED QUESTIONS:
1. Rohan wants to divide a web page into four sections. Which tag should he use to accomplish this?
Ans. Rohan must use the <iframe> tag to divide a web page into four sections.
Syntax:
<iframe src = “url” title = “description”> </iframe>.
2. Rahim is creating a website in which he wants to use different images as links to the web pages. He is also interested in adding some video clips in his website. Can you suggest him the required tags to include the said elements in his website?
Ans. Rahim must use the following tags:
To insert images to his web page – <img> tag
• To create link – <a> tag.
• To insert video clips – <video> tag.
3. Ritika was writting an article using HTML. The article contains some external links to other website contains additional information. How can she link these together so that the user can visit the destination of the external links by clicking on them?
Ans. To link to the external links, Ritika must use the following tag and syntax.
The tag to be used – <a> tag
Syntax:
<a href = “destination file name”>link </a>.
4. Priyanka wants to create a form but she has forgotten the tag used to create the form. Can you help her with the solution?
Ans. To create the form, Priyanka has to use <form> tag.
IV. ANSWER THE FOLLOWING:
1. Why do you include hyperlinks in your web page? Give any two reasons.
Ans. Web page use hyperlinks as a way to navigate online content. Both images and text can be used to create a hyperlink.
• Hyperlinks allow us to link documents to other documents or resources.
• Hyperlink points to a specific section or element within the same webpage or document.
2. Distinguish between the internal and external linking.
Ans.
| Sl. No. | Internal Linking | External Linking |
| 1 | Internal links are links that reference other pages on your site | External links are any links that point away from your domain |
| 2 | It passes SEO authority pages on your site, increasing the “page authority” of specific pages. | It passes SEO authority from other site to your site, increasing your “domain authority”. |
| 3 | It helps in increasing traffic to your website. | It also helps in increasing traffic to your website. |
| 4 | It helps bots to find other web pages on your site. | It improves the quality of web pages. |
3. What are frames? How are they useful?
Ans. A frame is a sub window inside an active browser. It is possible to have more than two frames in a Web page, and therefore more than two sub windows can be viewed at the same time.
The main advantage of frames is that it allows the user to view multiple documents within a single Web page.
4. What are two types of text input in HTML web forms?
Ans. ● Text Input Controls.
● Checkboxes Controls.
5. Which input control is most useful for questions requiring a simple yes or no answer?
Ans. Radio Box Controls.
6. What is the use of password control in HTML forms?
Ans. This is also a single-line text input but it masks the character as soon as a user enters it. They are created using HTML <input> tag.
7. What is the use of <INPUT> tag?
Ans. The input tag is used within <form> element to declare input controls that allow users to input data. An input field can be of various types depending upon the attribute type.
8. What are the uses of Submit and Reset buttons?
Ans. Submit button, submits the information which you have entered in the form to the owner who created the form.
Reset button, resets the information which you have entered, that is the form will become empty, but reset button works only when you haven’t submitted the form.
V. LAB ACTIVITY
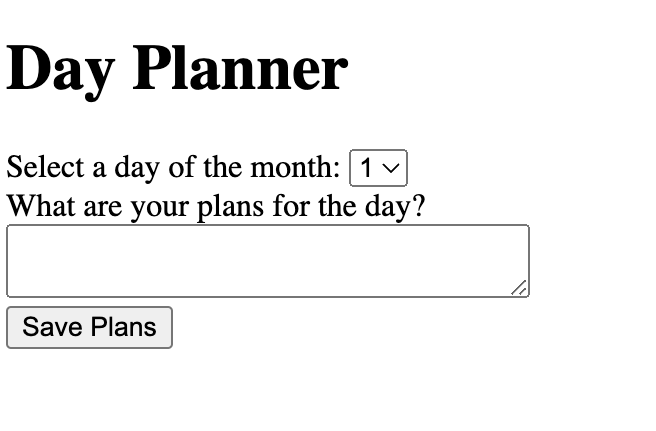
1. Create a web page where a person has to choose a day of the month from a drop–down list. The page should also allow the person to enter two lines on what the person plans to do on.
Ans. Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Day Planner</title>
</head>
<body>
<h1>Day Planner</h1>
<form>
<label for="day">Select a day of the month:</label>
<select id="day" name="day">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<!-- Continue with options for the entire month -->
</select>
<br>
<label for="plans">What are your plans for the day?</label><br>
<textarea id="plans" name="plans" rows="2" cols="30"></textarea>
<br>
<input type="submit" value="Save Plans">
</form>
</body>
</html>Output:

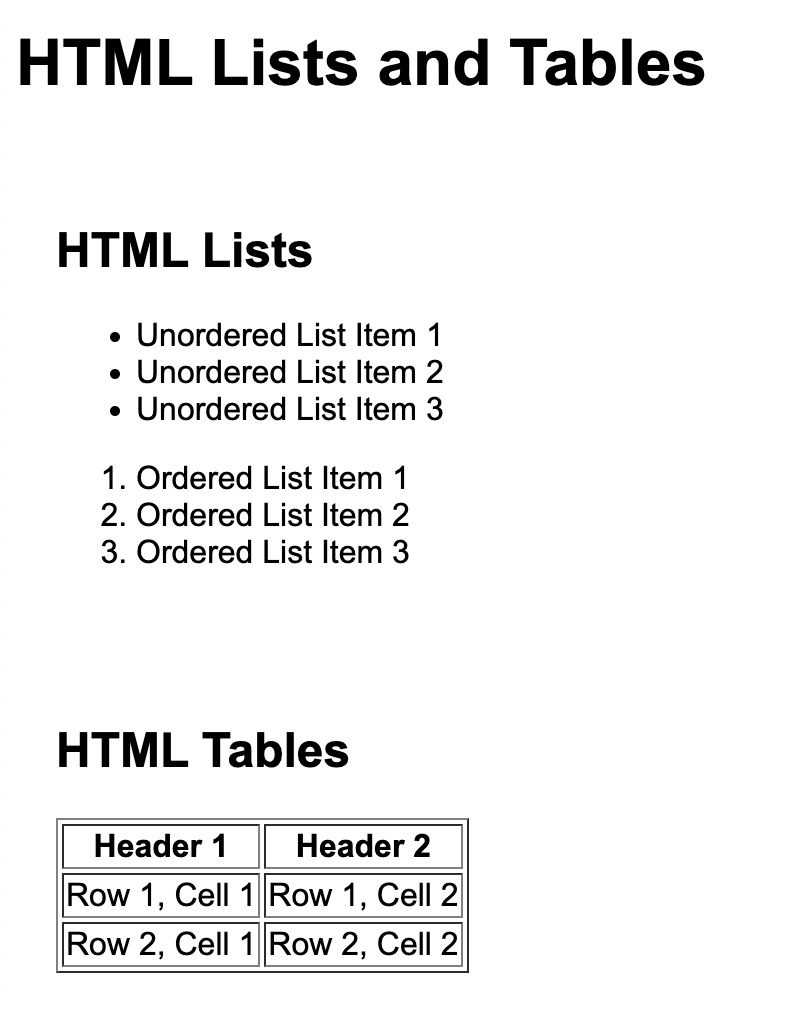
2. Create an HTML document on the topic HTML list and HTML Tables. The web page should contain two frames wherein in one frame will HTML List and in other HTML Tables.
Ans. Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML Lists and Tables</title>
<style>
body {
font-family: Arial, sans-serif;
}
.section {
float: left;
width: 50%;
padding: 20px;
}
</style>
</head>
<body>
<h1>HTML Lists and Tables</h1>
<div class="section">
<h2>HTML Lists</h2>
<ul>
<li>Unordered List Item 1</li>
<li>Unordered List Item 2</li>
<li>Unordered List Item 3</li>
</ul>
<ol>
<li>Ordered List Item 1</li>
<li>Ordered List Item 2</li>
<li>Ordered List Item 3</li>
</ol>
</div>
<div class="section">
<h2>HTML Tables</h2>
<table border="1">
<tr>
<th>Header 1</th>
<th>Header 2</th>
</tr>
<tr>
<td>Row 1, Cell 1</td>
<td>Row 1, Cell 2</td>
</tr>
<tr>
<td>Row 2, Cell 1</td>
<td>Row 2, Cell 2</td>
</tr>
</table>
</div>
</body>
</html>Output:


Hi! my Name is Parimal Roy. I have completed my Bachelor’s degree in Philosophy (B.A.) from Silapathar General College. Currently, I am working as an HR Manager at Dev Library. It is a website that provides study materials for students from Class 3 to 12, including SCERT and NCERT notes. It also offers resources for BA, B.Com, B.Sc, and Computer Science, along with postgraduate notes. Besides study materials, the website has novels, eBooks, health and finance articles, biographies, quotes, and more.